Widgets
Katen provides five pre-made widget areas to help you customize the user interface and organize content strategically.
These sidebars offer flexibility in placement and functionality, allowing you to tailor the user experience on different sections of your website.
Manage Widgets
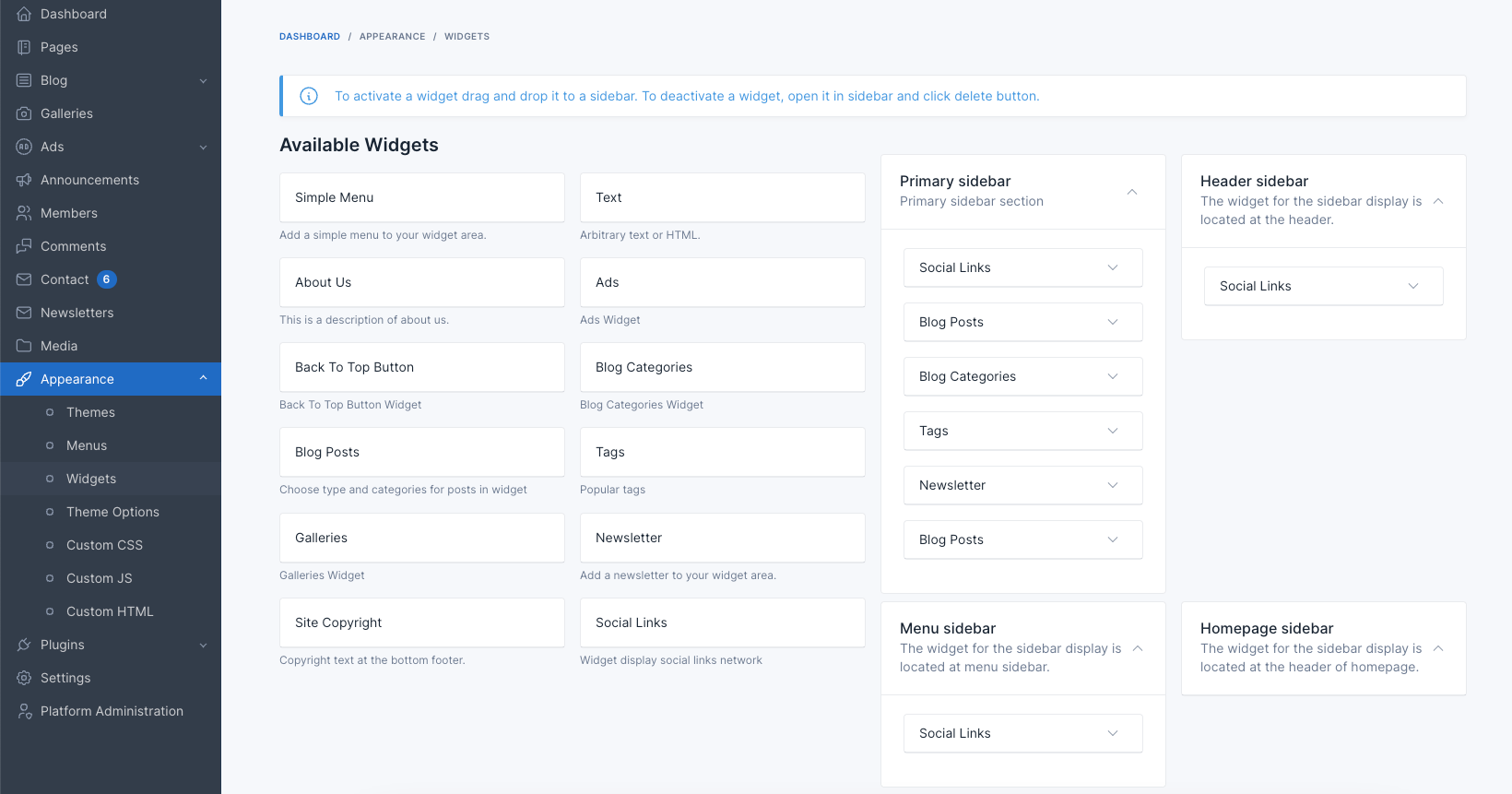
To manage the widgets, go to the Appearance -> Widgets menu in the admin panel.

To add a widget to a sidebar, drag and drop the widget from the left side to the sidebar area on the right side.
Widget Areas
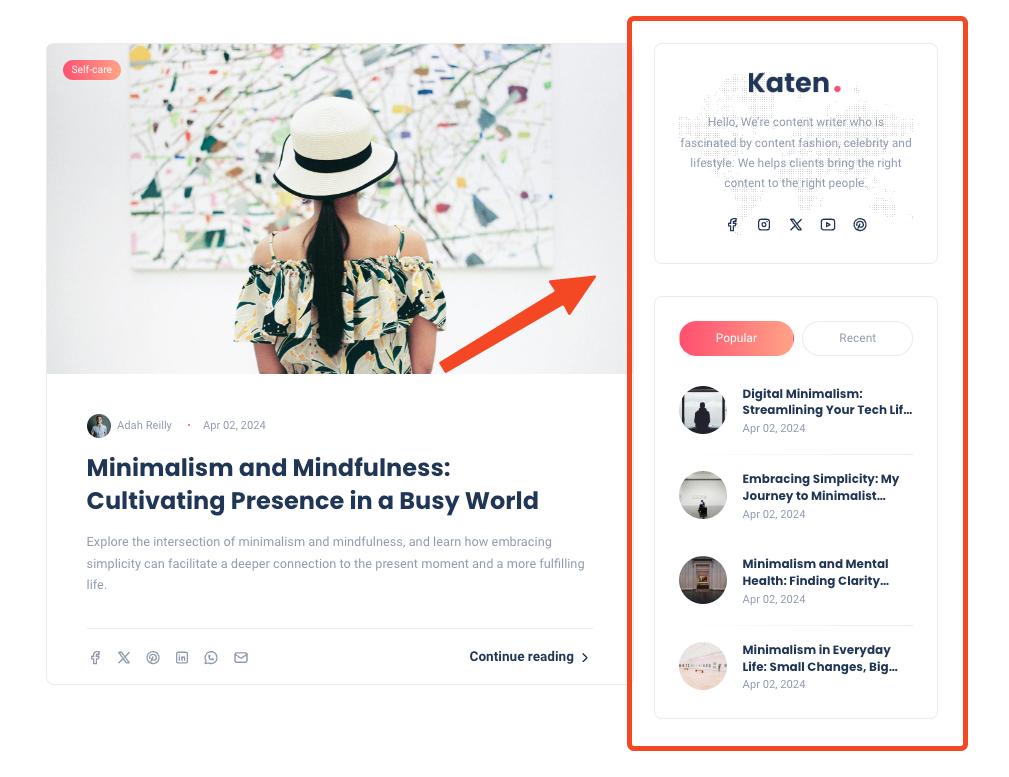
1. Primary sidebar

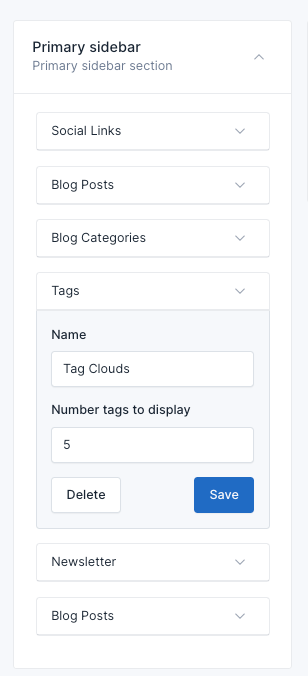
It appears on the right side of the blog list page. You can use this area to display related posts, categories, follows us, below is an example of using Social links, Blog posts, Blog categories, Tags, Newsletter, widgets.

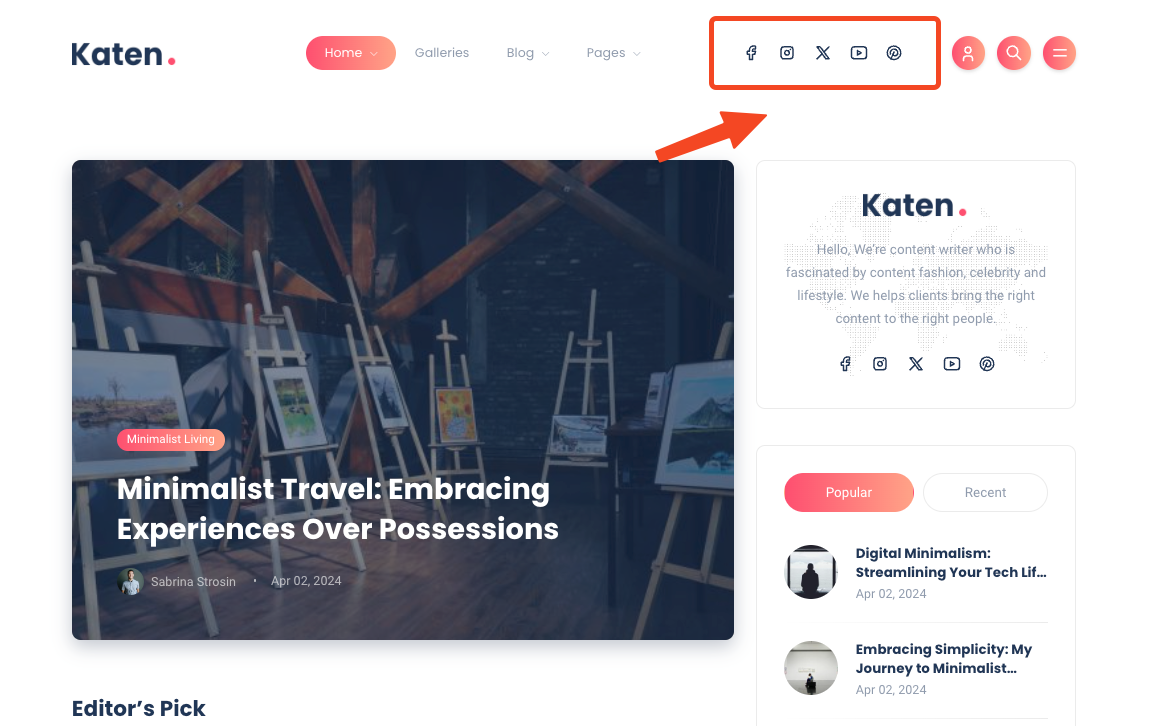
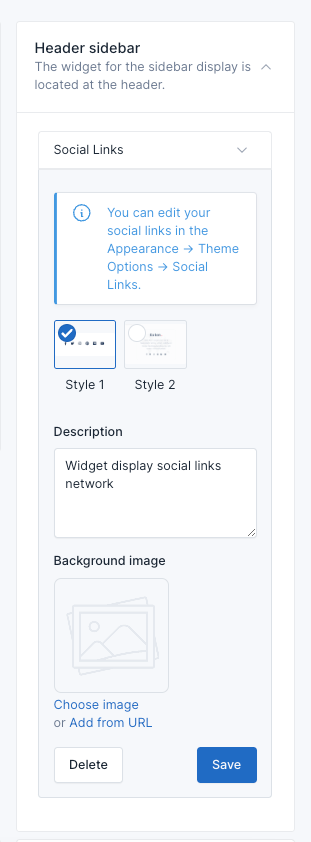
2. Header sidebar

For each header style, the position of the header sidebar also changes according to the style.

And there are many more sidebars but the setup is similar.
Delete Widgets
If you don't want to use the widgets in some areas, you can remove them by collapsing the widget and clicking the Delete button.