UI Block (Shortcode)
UI Blocks, also known as Shortcodes, are small pieces of code that allow you to add predefined elements to your website. They are used to enhance the functionality of your website without the need to write custom code.
Usage
To use a shortcode, simply add the shortcode to the content of a page or post.
For example, to add a Google Maps to a page, use the following shortcode:
[google-map]New York, USA[/google-map]
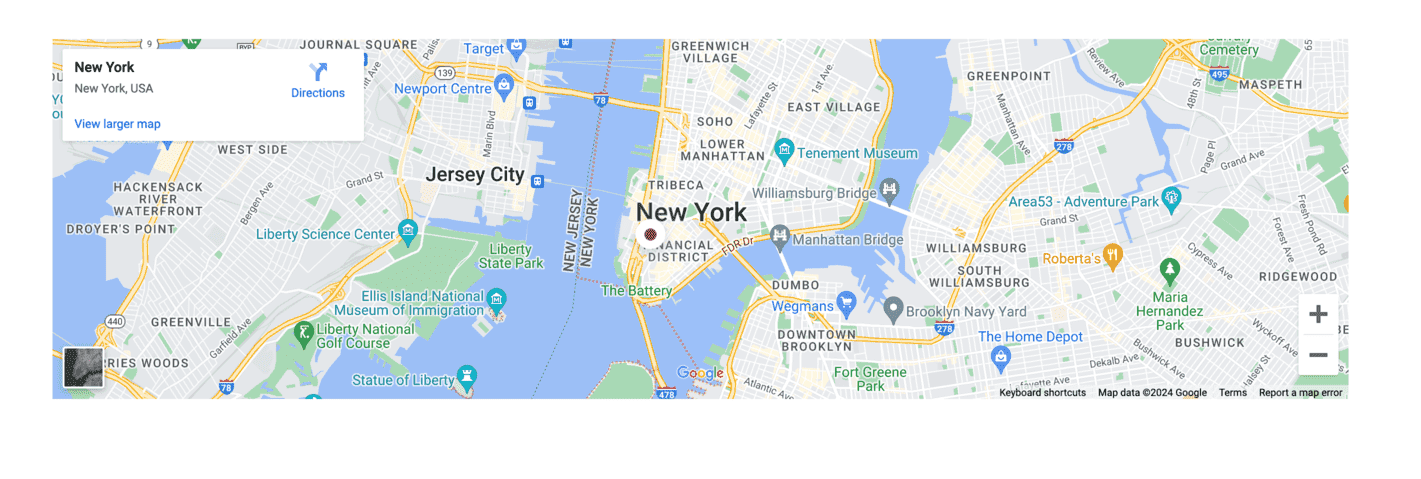
The above shortcode will add a Google Map to the page with the location set to New York, USA.
Go to the frontend of your website to see the result:

Available Shortcodes
Hero Banner
[hero-banner title="Sample title" subtitle="Sample subtitle" banner_image="path_to_media_image" url="/blog" button_label="Read more" shape_image_1="sports/backgrounds/shape.png" shape_image_2="path_to_media_image" background_image="path_to_media_image" background_color="transparent"][/hero-banner]Demo UI:

Hero Slider
[hero-slider quantity="3" title_1="Explore the Indonesia " media_1="path_to_media_video" thumb_1="path_to_media_image" button_url_1="/" button_label_1="Read more" title_2="Explore the Nepal" media_2="travel/videos/hero-video-2.mp4" thumb_2="path_to_media_image" button_url_2="/" button_label_2="Read more" title_3="Explore the India" media_3="path_to_media_video" thumb_3="path_to_media_image" button_url_3="/" button_label_3="Read more"][/hero-slider]Shortcode using tabs, each tab includes: title, thumb, video. Currently, videos are only compatible with the mp4 format.
Demo UI:

About
Display simple information about your website, company, or organization.
[about-us title="Sample title" subtitle="Sample subtitle" description="Sample description" staff_name="Staff name" staff_description="Description of staff" staff_signature="Signature staff image" first_image="path_to_media_image" second_image="path_to_media_image"][/about-us]
Intro Video
Display intro video on your website.
[intro-video image="path_to_media_image" video_url="path_to_media_video" play_icon="icon"][/intro-video]UI Demo:
Members
Display members featured.
[members title="Sample title" member_ids="1,2,3,4,5,6,7,8"][/members]1,2,3,4,5,6,7,8 are the list of member ids selected for display.
UI Demo:

Follow Us
Display more socials to followers
[follow-us title="Sample title" subtitle="Sample subtitle" text_color="transparent" background_color="transparent" background_image="path_to_media_image" quantity="2" title_1="Facebook" icon_1="ti ti-brand-facebook" url_1="/" title_2="Google" icon_2="ti ti-brand-google" url_2="/"][/follow-us]If you want to display information for five social media platforms, set the quantity to 5. This will include fields for title_3, icon_3, url_3, up to title_5, icon_5, url_5.
UI Demo:

App Downloads
Effortlessly showcase your app on two platforms with our display app. Simplify the download experience using intuitive shortcodes. Increase accessibility and reach across multiple platforms seamlessly.
[app-downloads title="Sample title" subtitle="Sample subtitle" platform_google_label="Play Store" platform_google_icon="ti ti-brand-google-play" platform_google_url="https://play.google.com/" platform_apple_label="Apple Store" platform_apple_icon="ti ti-brand-apple" platform_apple_url="https://www.apple.com/app-store/" image="path_to_media_image" background_color="#537FE7"][/app-downloads]UI Demo:

Contact Form
Display contact form and your information
[contact-form title="Sample title" description="Sample description" button_label="Send Message" button_icon="ti ti-arrow-right" quantity="3" title_1="Location" description_1="The Business Centre132, New York 12401. United States" icon_1="ti ti-map-pin" url_1="" open_in_new_tab_1="yes" title_2="Email Address" description_2="[email protected]" icon_2="ti ti-mail" url_2="mailto:[email protected]" open_in_new_tab_2="yes" title_3="Phone" description_3="(00) 123 456 789 99" icon_3="ti ti-phone" url_3="tel:(00) 123 456 789 99" open_in_new_tab_3="yes" address="Fortis Downtown Resort"][/contact-form]UI Demo:

Blog Posts
Display a list of blog posts. There are 18 different styles available.
For example:
[blog-posts style="style-1" category_ids="3,6" title="Sample title" title_align="start" sidebar="none" text_color="transparent" background_color="transparent" background_image="path_to_media_image" limit="4"][/blog-posts]In there:
category_ids: Get posts belonging to these category ids.title_aligin: Includes 3 optionsstart,centerandend.sidebar: If you're selected sidebar, your interface will have two columns: one for the main content and the other for the sidebar.
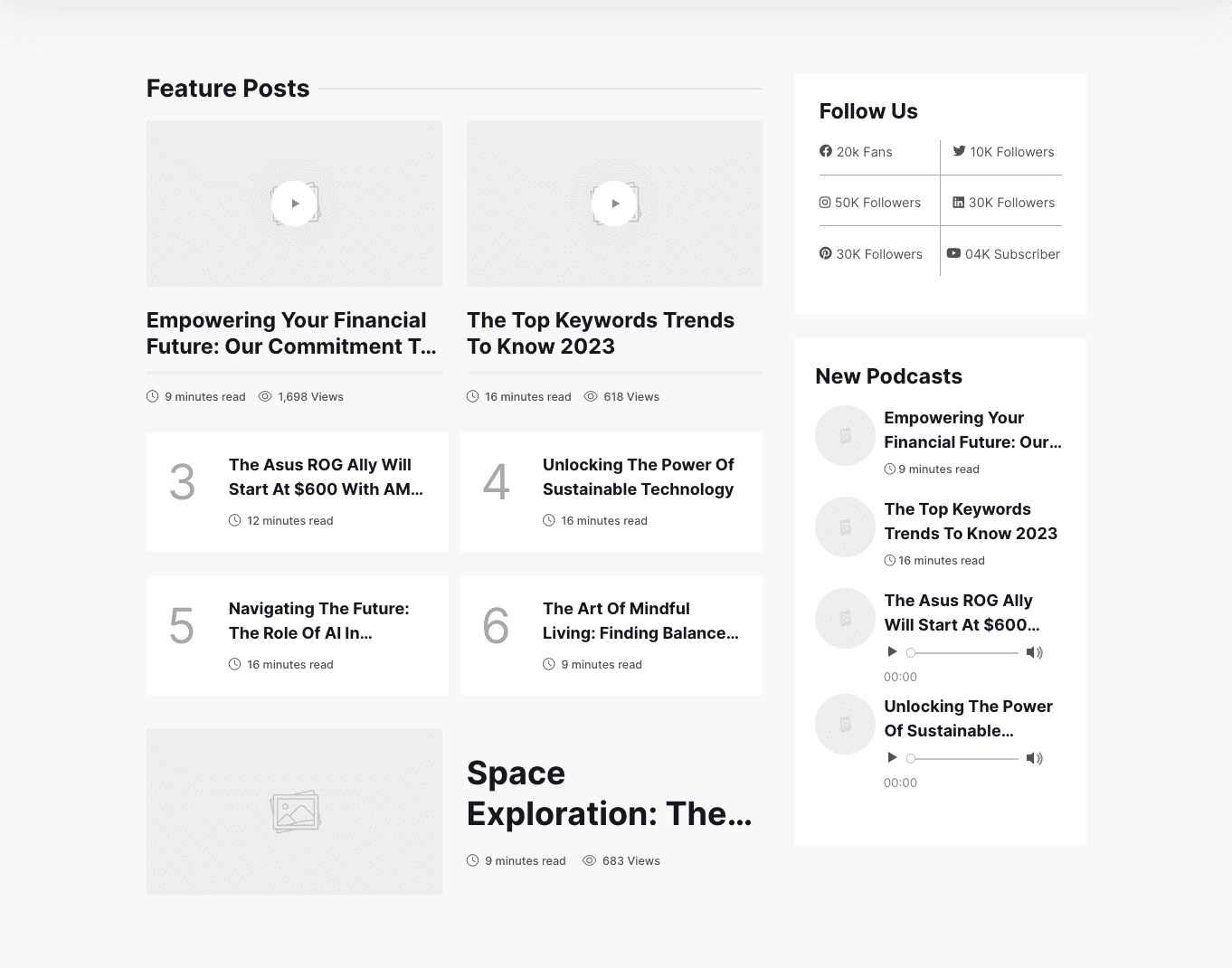
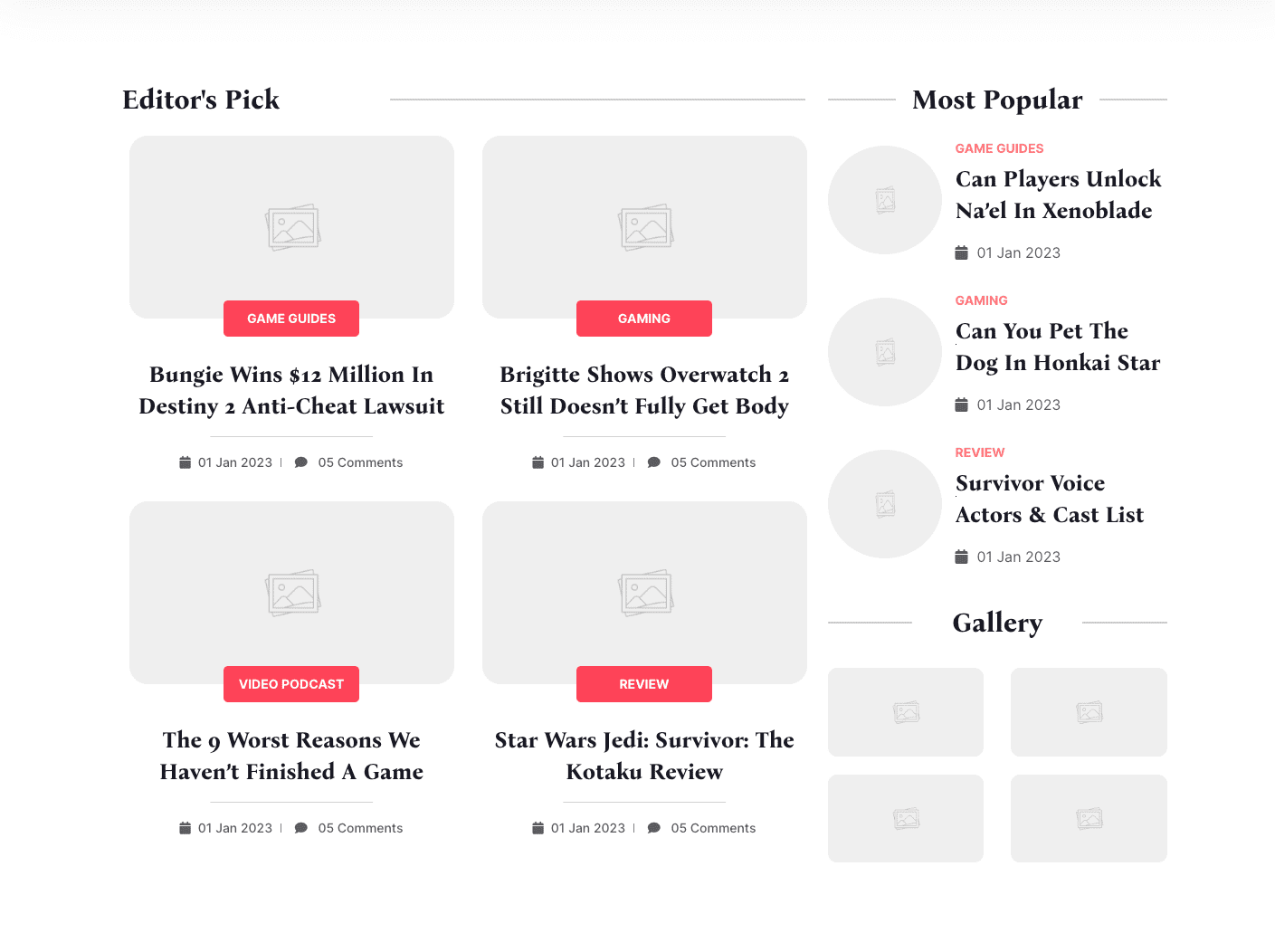
Style 1

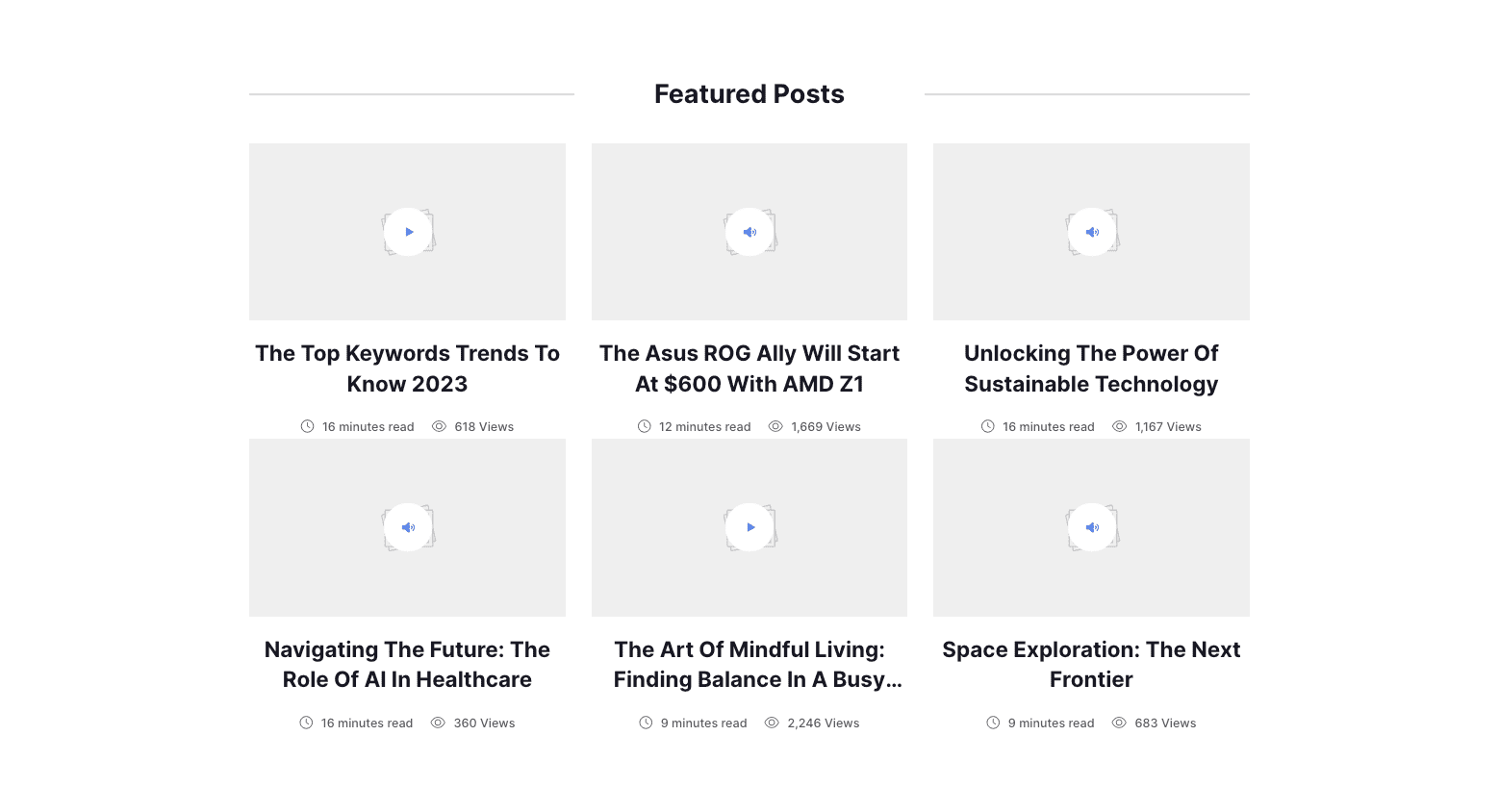
Style 2

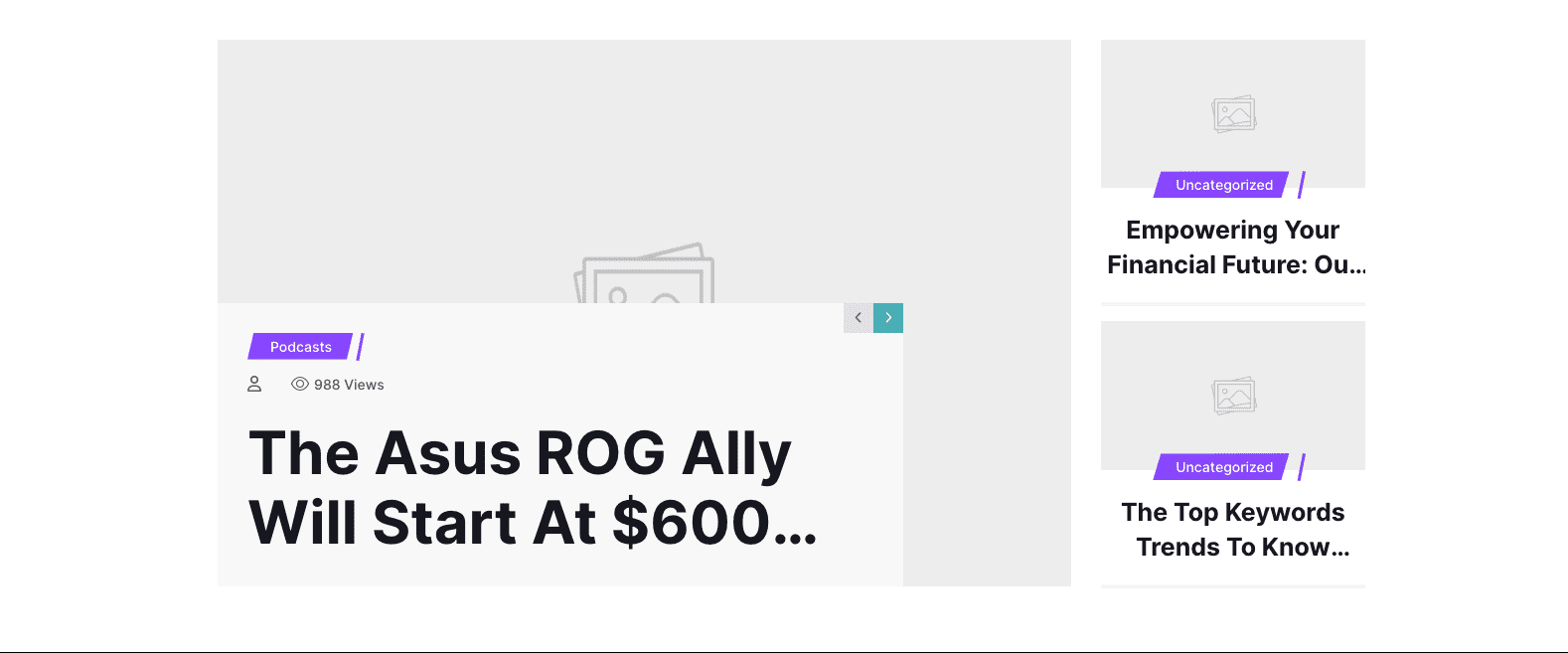
Style 3

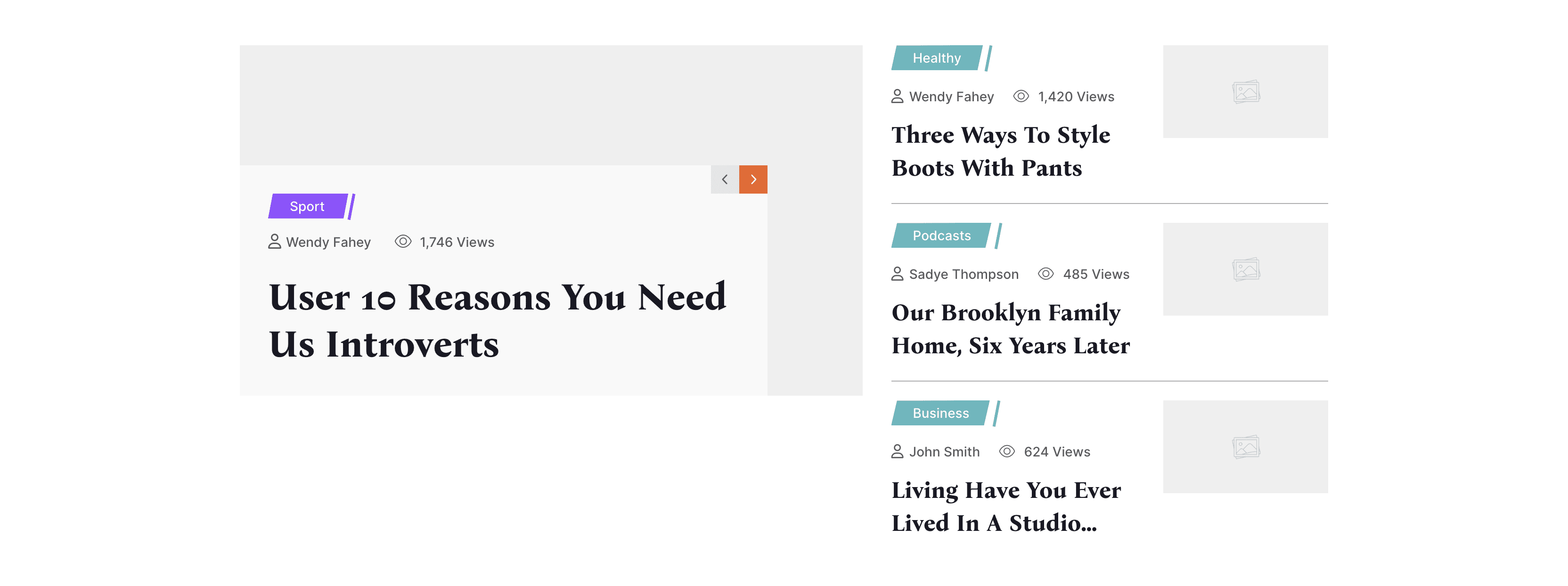
Style 4

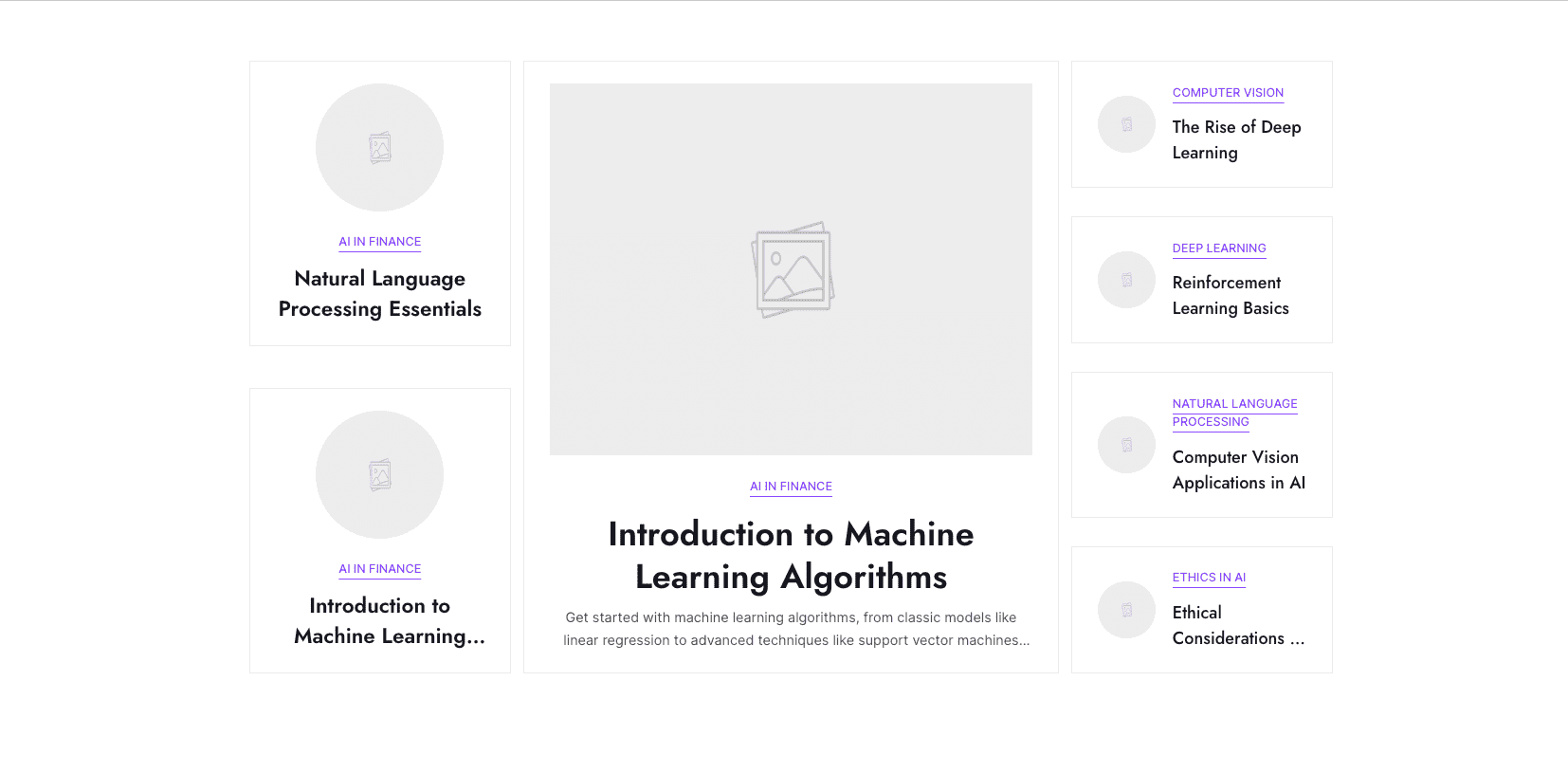
Style 5

Style 6

Style 7

Style 8

Style 9

Style 10

Style 11

Style 12

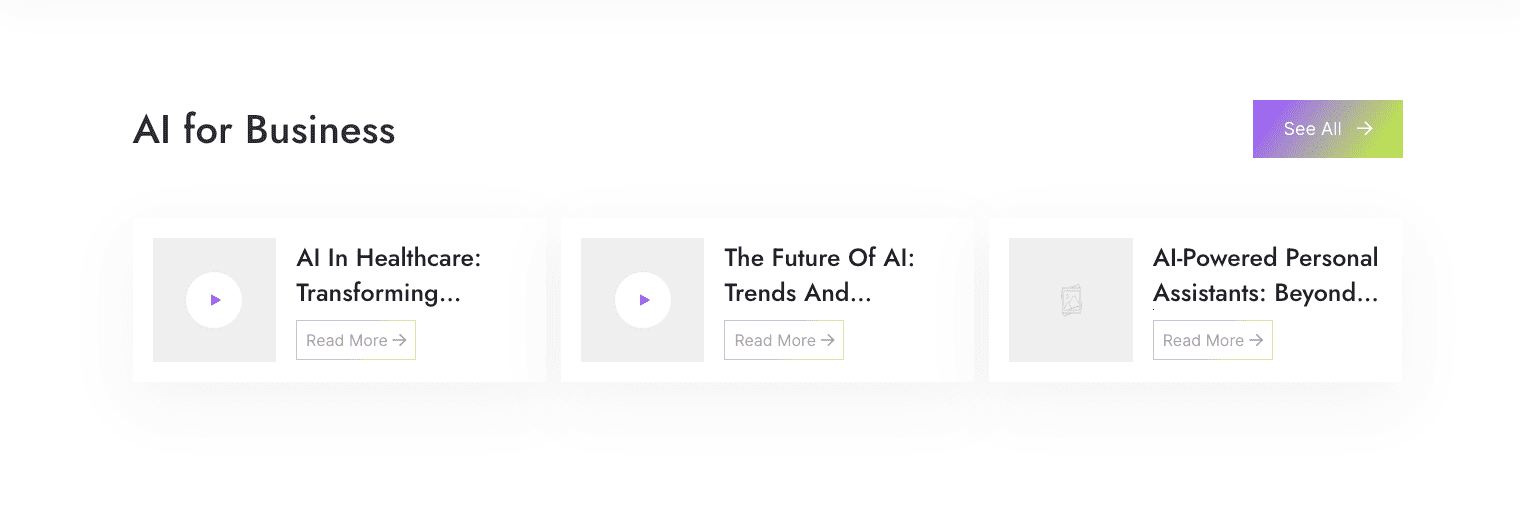
Style 13

Style 14

Style 15

Style 16

Style 17

Style 18

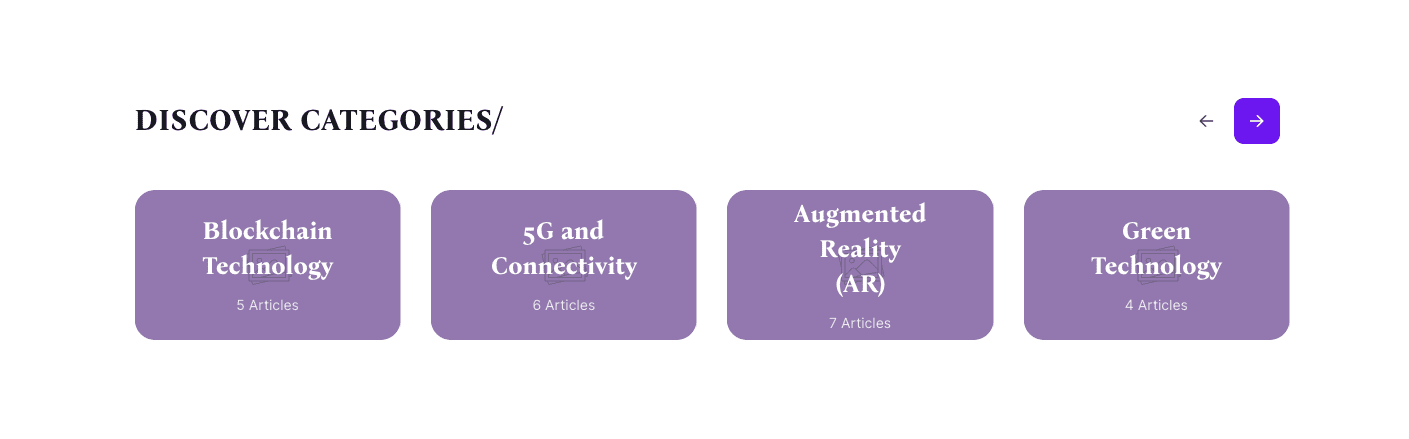
Blog Categories
Display a list of blog posts or blog categories. There are 3 different styles available.
For example:
[blog-categories style="style-2" category_ids="2,3,4,5,6" title="Most Popular" number_of_post_per_category="8" title_align="start" text_color="transparent" background_color="transparent" background_image="path_to_media_image" sidebar="none"][/blog-categories]In there:
category_ids:Get categories by selected ids.title_aligin: Includes 3 optionsstart,centerandend.sidebar: If you're selected sidebar, your interface will have two columns: one for the main content and the other for the sidebar.
UI Demo:
Style 1

Style 2

Style 3

Newsletter
Display form subscriber newsletter.
[newsletter title="Sample title" button_label="subscribe" text_color="rgb(255, 255, 255)" background_color="transparent" background_image="path_to_media_image"][/newsletter]UI Demo:

Gallery
Display show gallery images
[gallery limit="4" text_color="#fff" background_color="#181823"][/gallery]limit: number display images
UI Demo:
