UI Block (Shortcode)
UI Blocks, also known as Shortcodes, are small pieces of code that allow you to add predefined elements to your website. They are used to enhance the functionality of your website without the need to write custom code.
Usage
To use a shortcode, simply add the shortcode to the content of a page or post.
For example, to add a Blog posts to a page, use the following shortcode:
html
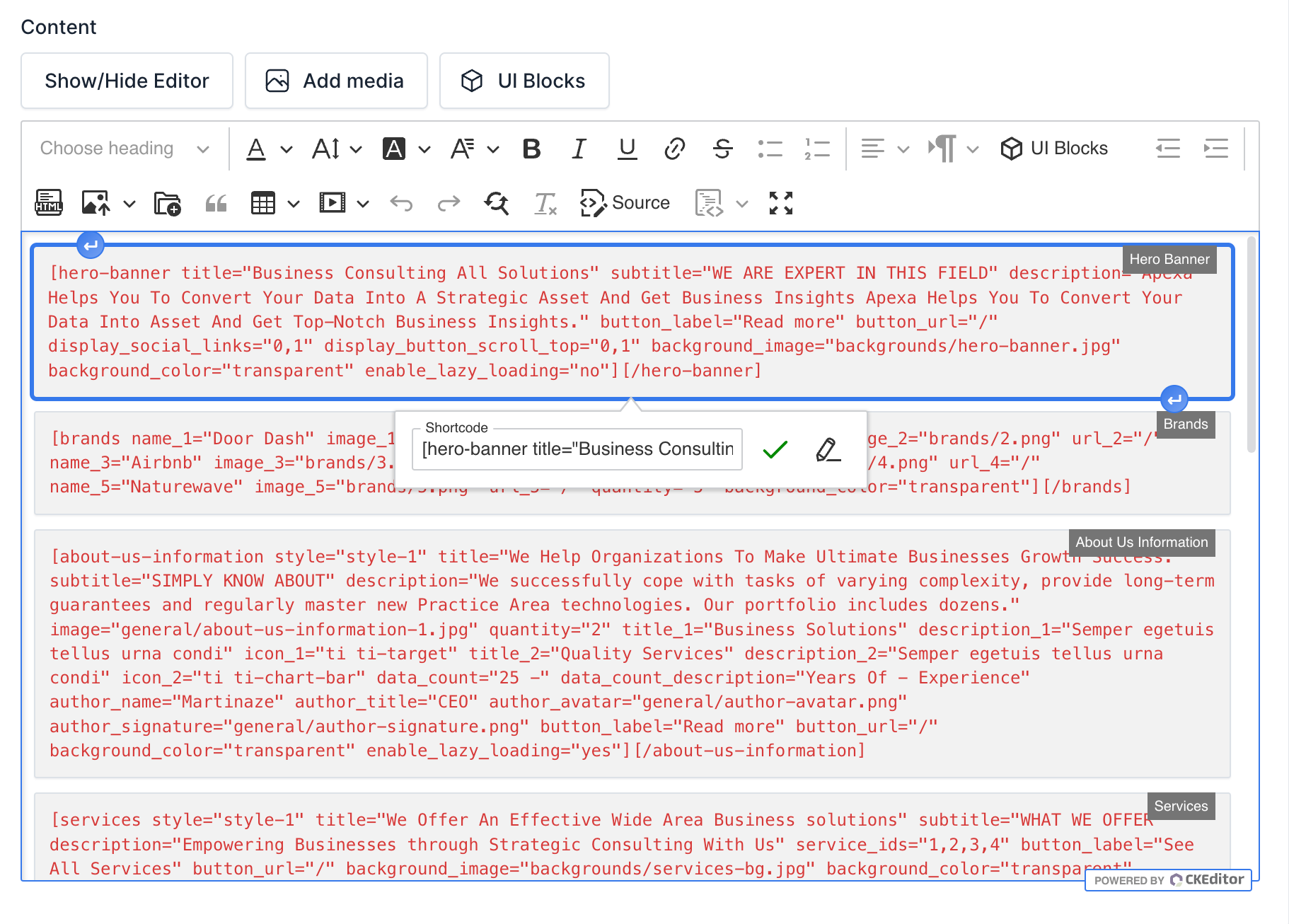
[hero-banner title="Business Consulting All Solutions" subtitle="WE ARE EXPERT IN THIS FIELD" description="Apexa Helps You To Convert Your Data Into A Strategic Asset And Get Business Insights Apexa Helps You To Convert Your Data Into Asset And Get Top-Notch Business Insights." button_label="Read more" button_url="/" display_social_links="0,1" display_button_scroll_top="0,1" background_image="backgrounds/hero-banner.jpg" background_color="transparent" enable_lazy_loading="no"][/hero-banner]

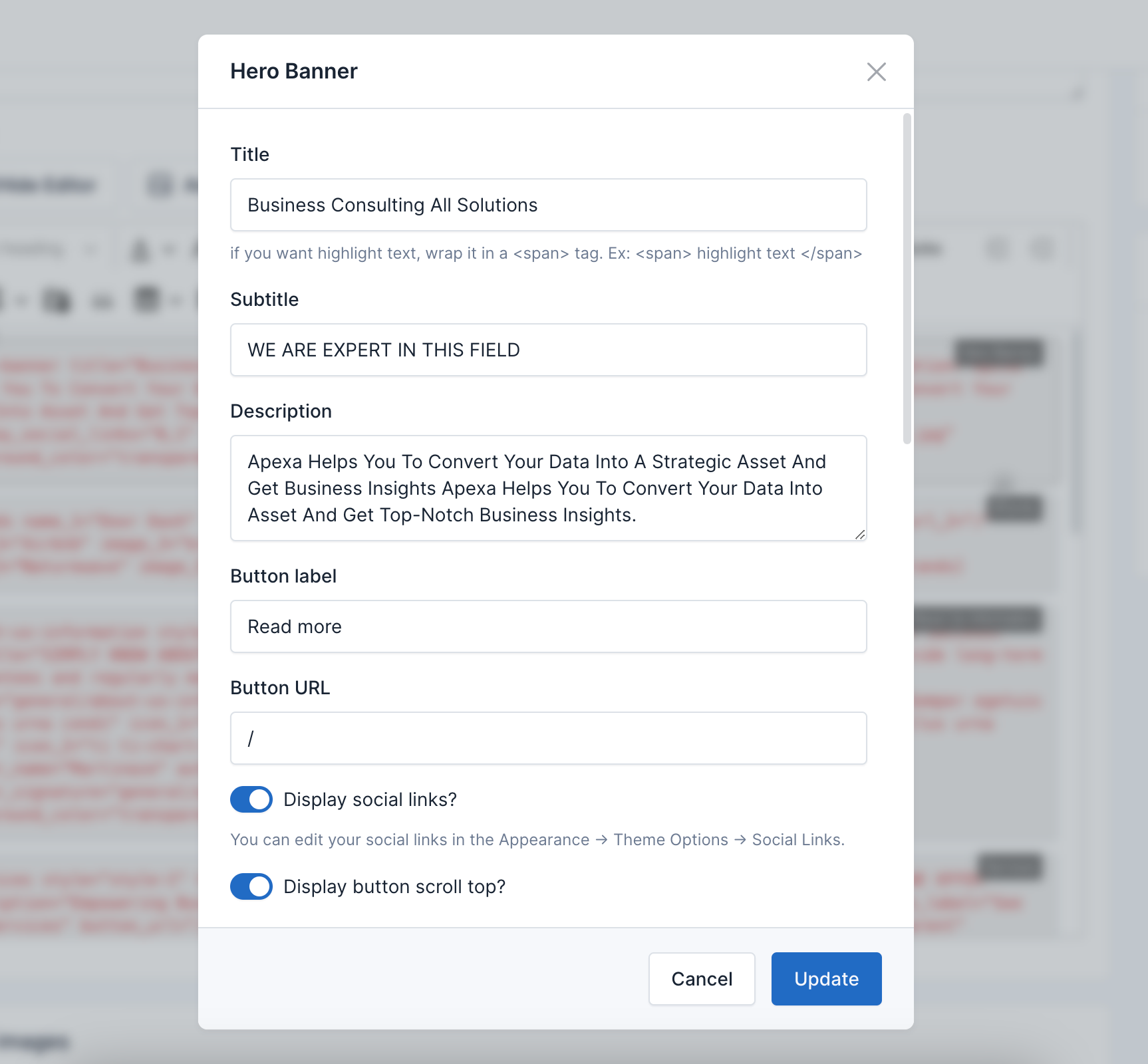
You can set attributes: title, subtitle, description,... and more attributes.
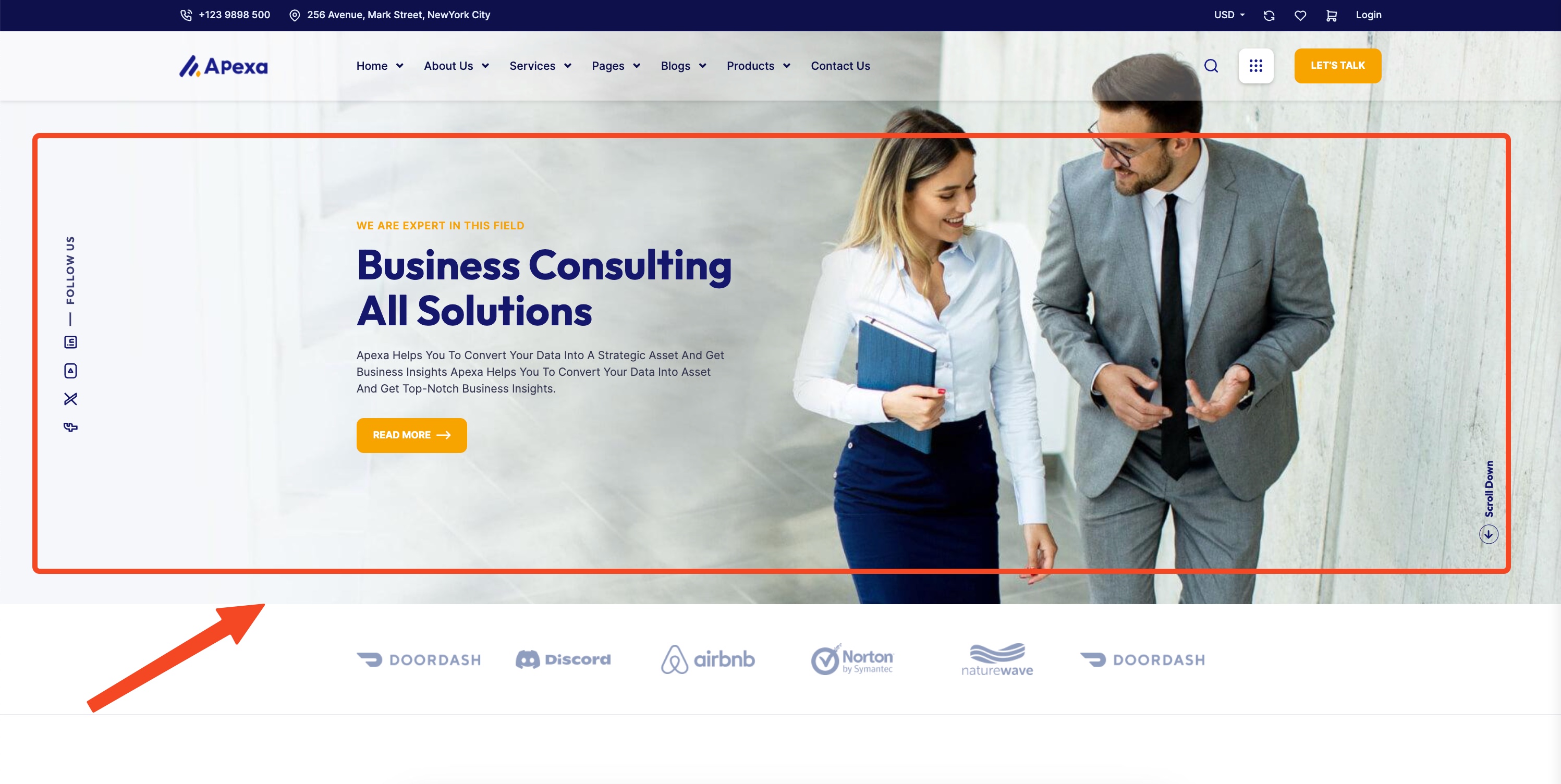
The above shortcode will add a Hero Banner.
Go to the frontend of your website to see the result:

There are many more shortcodes but the setup is similar.
